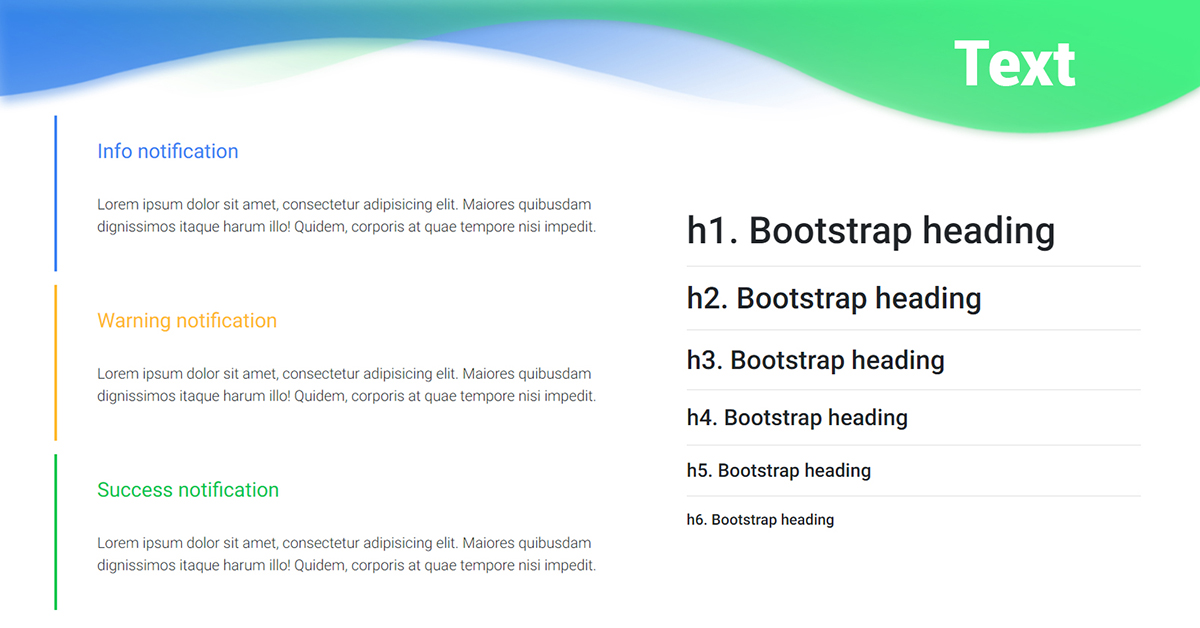
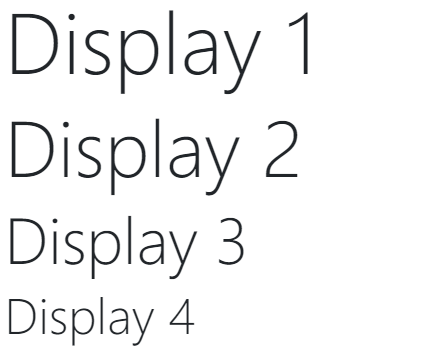
Bootstrap 4 center h1 font weight; Selects a font that is classified as normal in the user agent's font database.

Tutorial Typography Bootstrap 5 - Lebak Cyber
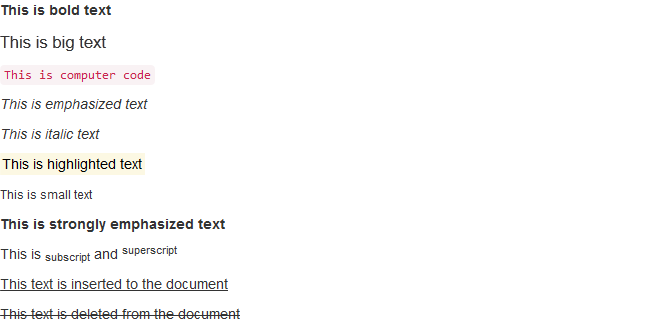
The browser displays an italic font style:

Font style italic bootstrap. You can copy the example and paste it into your project or use the shuffle editor and not write code by hand! } this is the class to target the text in the bootstrap tooltip, make sure to include your custom css after the bootstrap css Ad download 100's of fonts, graphic assets, actions, icons & more!
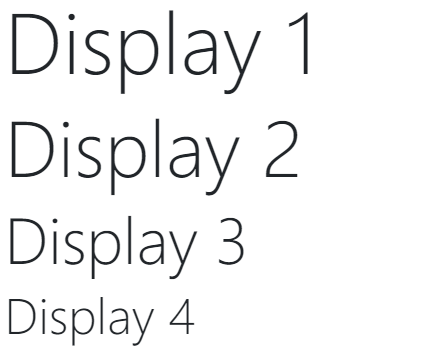
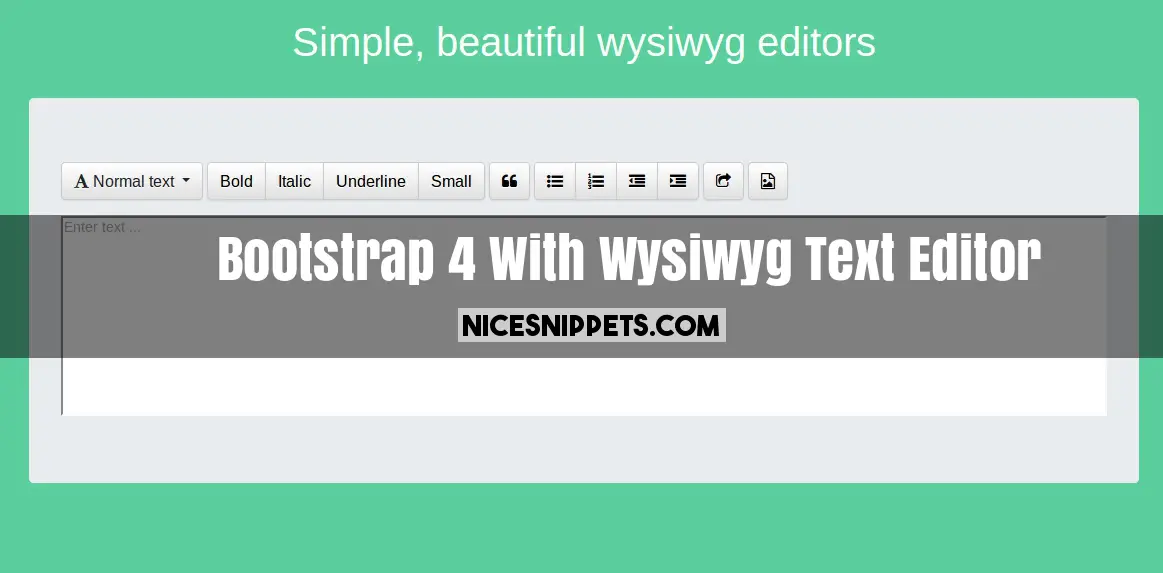
An online editor for busy developers Font weight in bootstrap using display; Sets this property to its default value.
It is the same as 400, the default numeric value for boldness. Mainly italic and oblique are two font styles. Change weight of font bootstrap
However, sometimes you need to change it back to normal (say all of your.blockquotes are italic and you need to make one of them normal). Bootstrap font size is 16px and line height is 1.5. The font sizes of all text elements will always remain in relation with each other;
Just use the bootstrap editor instead. Css font style property and italic. Selects a font that is labeled oblique in the user agent's font database.
The browser displays an oblique font style: To establish weight and italic style for a text in the css, you use the following ways: The browser displays a normal font style.
However, this should be used cautiously, as some fonts don't render well if there isn't an italic or oblique face available. Font style property is used to change the font look of the text. If no italic or oblique face is available, oblique faces can still be rendered artificially by the browser.
To change the text to italic you can simply do this in your css: It is the same as 700. We have a variety of options to set it to italic text.
Use icon with html button tag. Show code edit in sandbox. Italic style is slightly tilted to right side.
You can copy our examples and paste them into your project! Ad download 100's of fonts, graphic assets, actions, icons & more! Selects a font that is labeled italic in the user agent's font database, if that is not available, it will use one labeled oblique.

Bootstrap 5 Typography And Text Formatting - Tutorial Republic

Font Imports Only Imports One Font Fixed In 550 - Bootstrap Studio Help - Bootstrap Studio Forum

Text Italic Bootstrap Code Example

Responsive Wysiwyg Text Editor With Jquery And Bootstrap - Linecontrol Editor Free Jquery Plugins

2 Demos Of Bootstrap Jquery Based Wysiwyg Text Editor

Belajar Bootstrap Typography - Webhozz Code

Quill Rich Text Editor For Bootstrap 4 Free Jquery Plugins

Vue Text - Bootstrap 4 Material Design Examples Tutorial - Material Design For Bootstrap

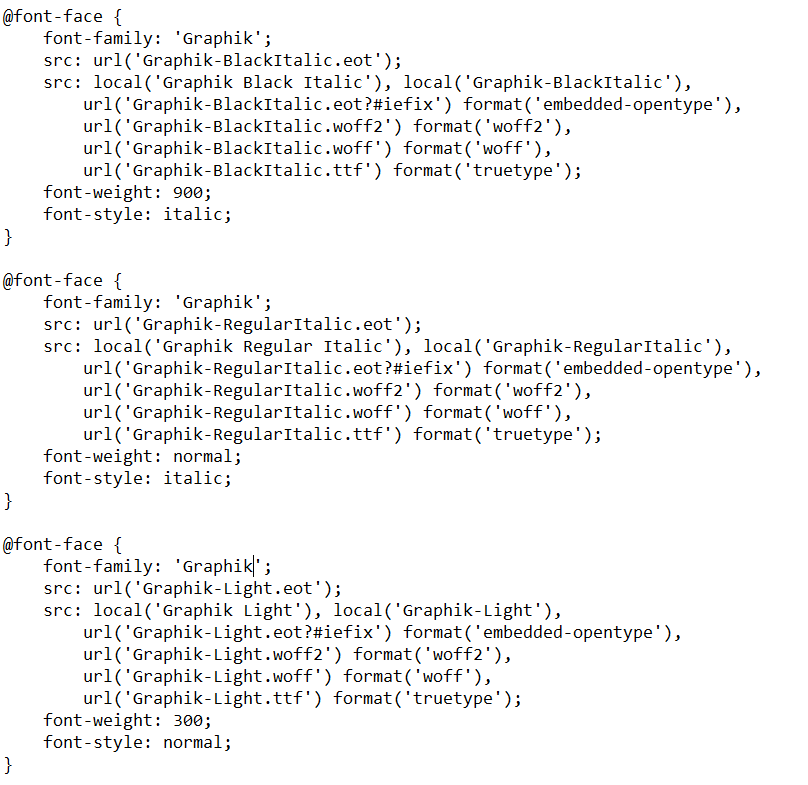
How To Add Font-face Into A Bootstrap Theme - Stack Overflow

Tutorial On Bootstrap 3 Typography Or Text Style Code Mystery

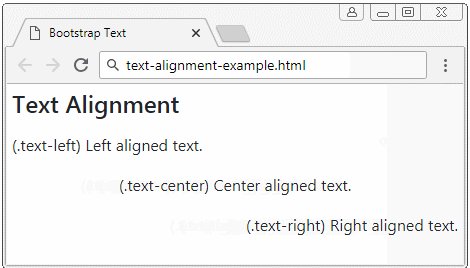
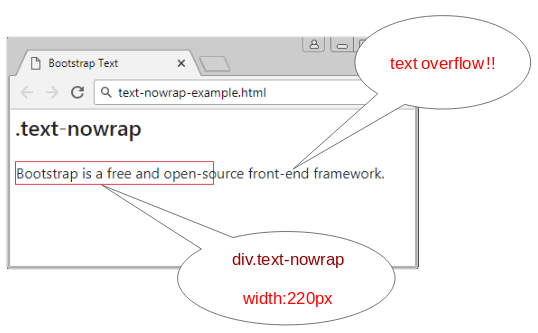
Bootstrap Text Utilities Alignment Wrapping Weight Etc - Geeksforgeeks

Bootstrap 4 With Wysiwyg Text Editor Example

Hands-on Tutorial On Bootstrap Fonts Master Bootstrap Typography

Belajar Bootstrap Typography - Webhozz Code