In other words, you can use it several times to step down the font size, as in our example. To return text to its default size, use </<strong>small</strong>>.

How To Set Up Fixed Width For - Stack Overflow
We can set the size of the table based of pixels or percentage.

Html table small font. Simple, responsive, pricing, periodic, etc. The tag is used to make the text one size smaller (ie: You can use cascading style sheets (css) to style your table so that it changes the look.
First of all, you can designate the text size on your web page using the 'size' attribute in the html font element code. Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. The attribute width and height will be used.
The thing to remember is that, you need to know which html element to apply the style against. The n needs to be changed to the id of the table in question (or use.tablepress as the first part of the selector to have this code apply to all tablepress tables on the site). Copy and paste the code shown in the example below.
First we will see how to set size based on pixels. Finally, to adjust the alignment of the table’s contents, return to styles.css in your text editor. In html, font size is specified using css (cascading style sheets).
The tag can not make the text smaller than the browser's minimum font size.</p> If you have a large table, these font style tags could multiply the size of your page, specially if the text inside the cells are smaller than the font tags. This is 1st row 1st column.</p>
You can try to run the following code to change the font size in an html page, live demo html></strong> htmlfont size heading this is demo text To style the text within a table, you use the same css properties that you would use in styling any text. If no size is defined for text on a web page then the web browser will display the text at size 3.
For example, to change the text color across the whole table, use the color property against the <<strong>table</strong>> tag. Collection of free html and css table code examples: And the rules of cascade apply.
Save these changes to styles.css, then reload index.html in the browser. <<strong>small</strong>> is a rare example of a html element that can be nested. Html</strong>> <<strong>html</strong>> change the text size using html tag javatpoint
html tutorial
how to change the font size in html </<strong>html</strong>>
Firstly, we have to type the html code in any text editor or open the existing html file in the text editor in which we want to use the html tag for changing the font size. To increase its size, use. Use at the beginning of the content and at the end.
The html element is found within the tag. Update of may 2020 collection. You can use most css properties on table elements.
<<strong>table</strong> border=1 bgcolor=green width=300 height=100 >. You can specify font size in any of the following ways:

How To Create Responsive Tables Using Css Without Table Tag

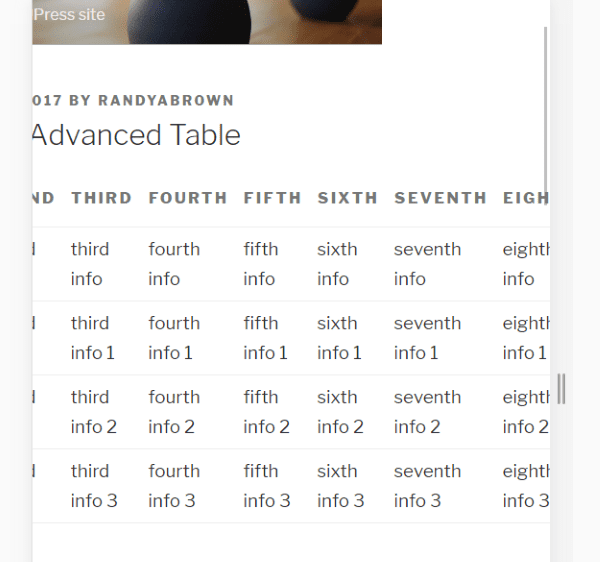
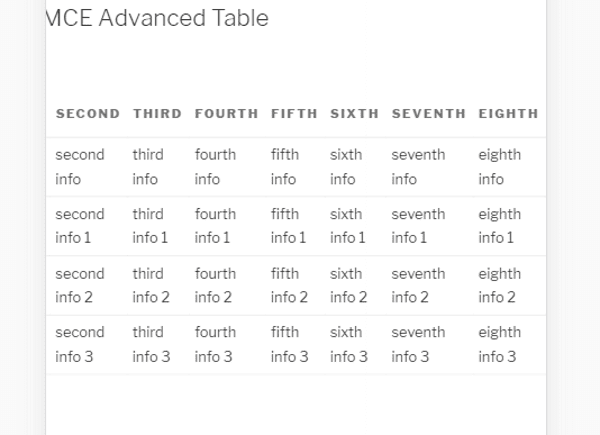
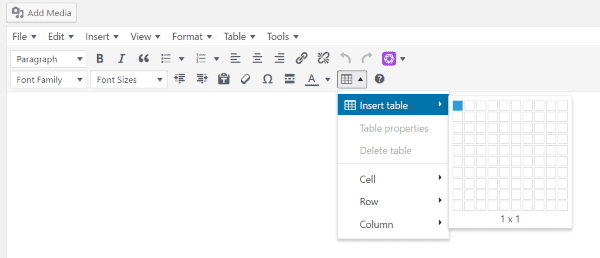
How To Create Responsive Tables In Wordpress Elegant Themes Blog

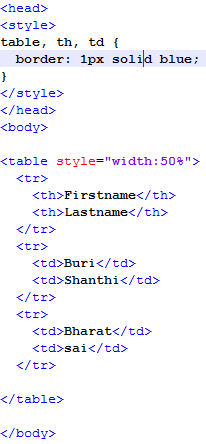
Create Tables In Html Learn Styling Tables Using Html Tags

Fixed Table Cell Width - Stack Overflow

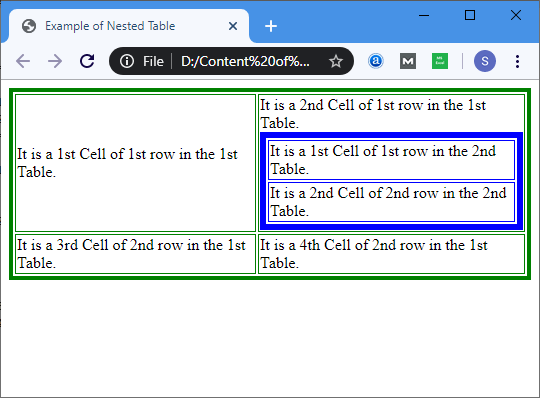
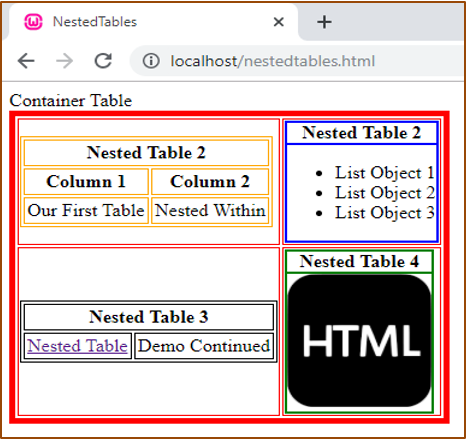
Nested Table In Html How To Create A Table Within A Table Examples

Create Tables In Html Learn Styling Tables Using Html Tags

Best Table Image In 2021 Tags In Html Html Tutorial Cobol

Html Cellspacing Attribute - Geeksforgeeks

How To Create Responsive Tables In Wordpress Elegant Themes Blog

Html Nested Table - Javatpoint

How To Create Responsive Tables In Wordpress Elegant Themes Blog

Ask A Designer Tables Or Divs For Email Campaign Monitor

Nested Table In Html How To Create A Table Within A Table Examples

How Should An Html Table Be Structured Html5 Html Tables Pirple Code Learntocode Coding Dev Learn To Code Coding Learning

Html Tables Tutorial - Youtube

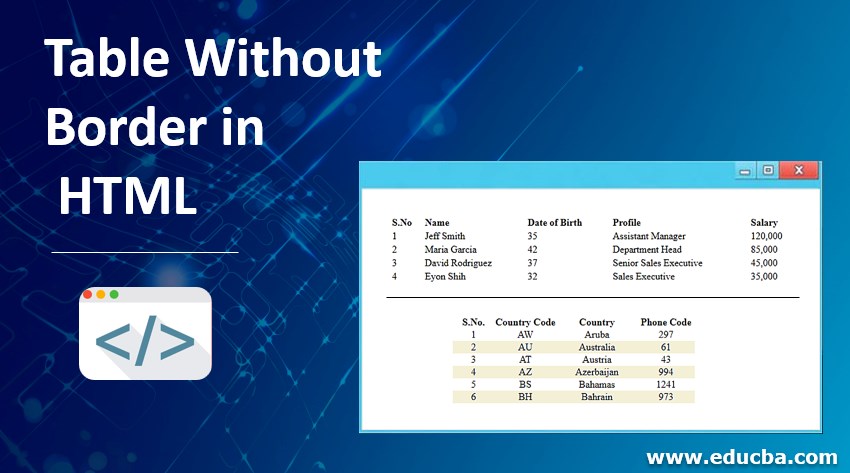
Table Without Border In Html 2 Types Of Table Without Border In Html

What Are The Bootstrap 4 Text Font Sizes And How Do You Change Them 2021 - Bootstrap Creative

55 Free Beautiful Css Css3 Table Templates - Freshdesignweb
