This also applies to minify plugins like fast velocity minify. After some research we tracked down the missing icon.

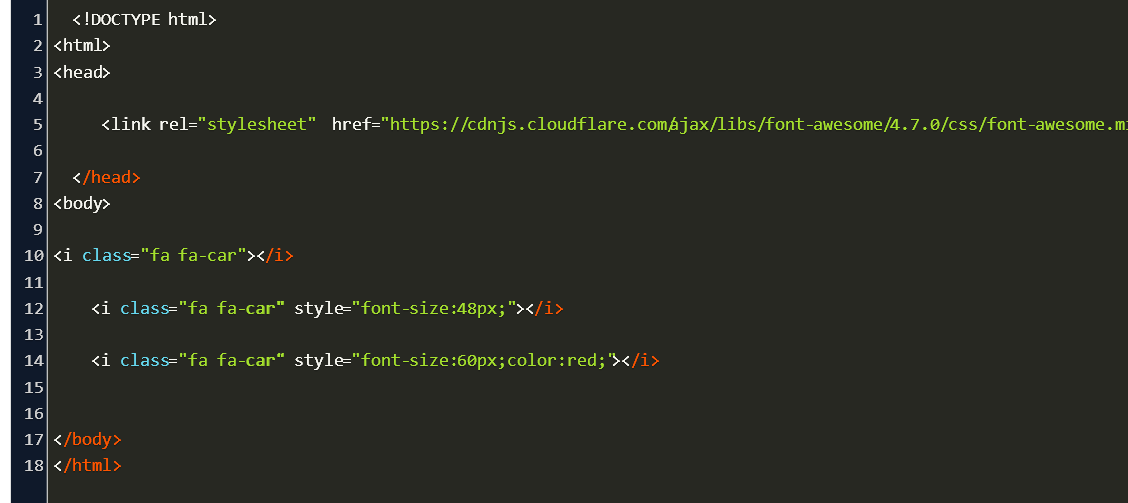
Font Awesome Header Code Code Example
We will not use hacks to force them to display.
Font awesome icons not showing laravel. Very simple solution to fix the icon missing problem in opencart which is due to domain address. Sometimes, your icons will load, but they don’t show up correctly. Want to display the canvas image in my laravel pro.
I opened the developers tools/network tab in my browser and there was a 404 not found error for the font awesome.woff files. Recently i’ve been developing this website and i’m trying to put a font awesome icons in it, so it’s scalable. It was from font awesome.
This post will give you simple example of laravel add image to pdf example. Check that fonts are generated with proper paths; Recompile assets via npm run dev.
You can understand a concept of laravel pdf add image example. The next generation of the web’s favorite icon library + toolkit is now available as a beta release! You can easily use font awesome icon in laravel 6 and laravel 7 version.
This can mean a few things. You can easily use font awesome icon in laravel 6, laravel 7 and laravel 8 version. Refresh the css page, sometime browser caches it;
The second is an attempt to load the javascript icon. Font awesome icon problem solve | font awesome icon not showing. How to fix font awesome 5 (icon not showing *easy way*) watch later.
Laravel 5.8 font awesome showing as a square instead of the icon. When we enabled our cdn and viewed the site in firefox the drop down menu icons were missing but not in chrome. If you're using webpack.mix.js and laravel 5.5.
Once you do that, there is no need to specify the classes anymore. By default, a laravel project will.gitignore any folder named vendor. The thing is they are not showing up.
If this isn’t working, you might try the second fix. Tried to solve following so answer, but not wokring. Hi dev, in this post, we will learn laravel pdf images not showing.
I have a project where i want to use font awesome for the icons. This should fix the problem and fontawesome icons should start appearing normally. But it does not work, the icons do not show and i get.
If you use cache plugins like w3 total cache or wp super cache, be sure to purge everything. Inside the _variables.scss file i have this: Now run this application with npm run dev, and you’ll see the icons are not.
Font awesome icons not showing in production mode. So let's run bellow command: I am using npm packet management.
Laravel 8 how to install font awesome icons example. And you have to know how to use sass/scss in laravel to apply the styles and fonts. So let's run bellow command:
Vue dropzone thumbnail is not showing after upload; Try out the free version. Get a free quote < /i>.
My icons are showing up as boxes. You will learn laravel pdf insert image. Icons are showing perfectly fine on my local machine but not in production mode.
How to save multiple form dynamic data with single. If playback doesn't begin shortly, try restarting your device. I put the font awesome files in my public directory and loaded it in via the template like so:
1) install using npm first, we will install laravel fresh version. I am trying to get the icon showing up however within my project whenever i use font awesome it is displaying as a square. Laravel 5.7 + font awesome.
The font awesome 6 beta! This is what i have in my app.scss file: So let's see bellow step be step process.
First, we will install laravel fresh version. Apparently, adblock plus can remove font awesome brand icons with their remove social media buttons setting. Opening my browser, font awesome icons were replaced with empty squares.
If playback doesn't begin shortly, try restarting your device. For some reason font awesome was not displaying when the cdn was enabled. Why font awesome icons are not coming in live?
25th may 2021 javascript, laravel, webpack. Enter “javascript” and you’ll find js is the code for the javascript icon, and likewise, the vue.js icon has the code vuejs. There's some automagic behind the scenes i believe which copies required fonts.
Home » html » fontawesome icons not showing. The font awesome website provides a search function. So let's see bellow step be step process.
Please report an issue with adblock plus if you believe this to be an error. To work around this, you'll need to modify the social icon class names. It was clear an icon or element was not present.

Font-awesome Wont Install - Laravel 6 Mix - Stack Overflow

Sidebar Toggle Icon Missing In Dev-master Issue 318 Jeroennotenlaravel-adminlte Github

Font-awesome Wont Install - Laravel 6 Mix - Stack Overflow

10 Free Dashboards And Templates For Laravel

Font-awesome Wont Install - Laravel 6 Mix - Stack Overflow

Font Awesome Bootstrap Icons Not Displaying When Using Laravel Mix Outside Laravel Project

Font-awesomemincss Online Link Code Example

Font-awesome Wont Install - Laravel 6 Mix - Stack Overflow
![]()
Integrasi Template Adminlte Terbaru Dengan Laravel 7 Adinata
Some Font-awesome Icons Dont Show Issue 232 Jeroennotenlaravel-adminlte Github

Laravel Font Awesome Icons Not Showing In Production Mode - Stack Overflow

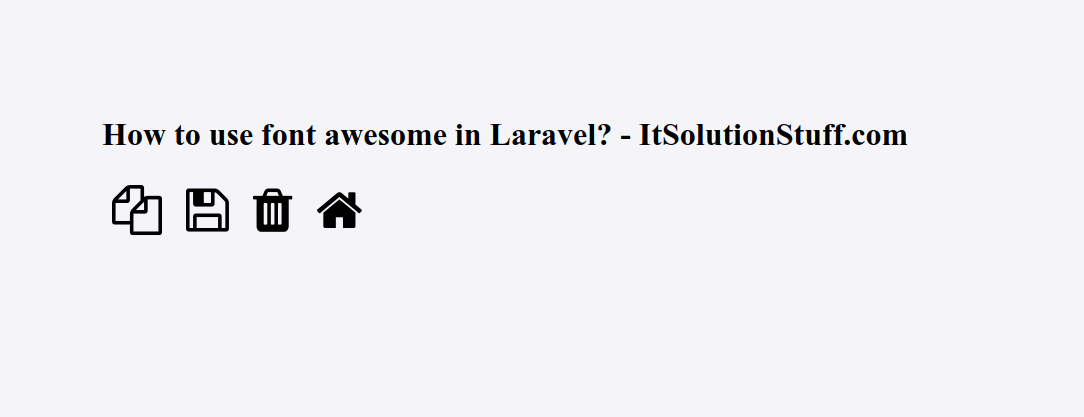
How To Install And Use Font Awesome Icons In Laravel - Itsolutionstuffcom
![]()
Font Awesome Icon Size Code Example

V33 Icons Not Showing In Backend Panel Issue 434 Asgardcmsplatform Github
![]()
Laravel Mix Is Not Complying Font Awesome Properly

Font-awesome Wont Install - Laravel 6 Mix - Stack Overflow

Laravel - Fontawesome Not Working No Errors

Issue With Voyager Font Awesome Icons Not Displaying Properly Bug Issue 4130 The-control-groupvoyager Github
